오늘은 애프터 이펙트로 모션 그래픽 효과 중에서 간단하게 만들 수 있는 텍스트 애니메이션에 대해서 알아보도록 하겠습니다.

먼저 전체적인 흐름부터 알아보도록 하겠습니다.
크게 3단계로 나누어집니다.
01. 텍스트를 입력할 레이어 작성
02. 텍스트 스타일 설정
02-1. 글자체와 글자사이즈 지정
02-2. 글자간 및 글자폭 지정
03. 애니메이션 효과 설정
01. 텍스트레이어 만들기
1. 텍스트 레이어를 만들어 줍니다.
Text Layer는 아래의 3가지 방법으로 만들 수가 있습니다.
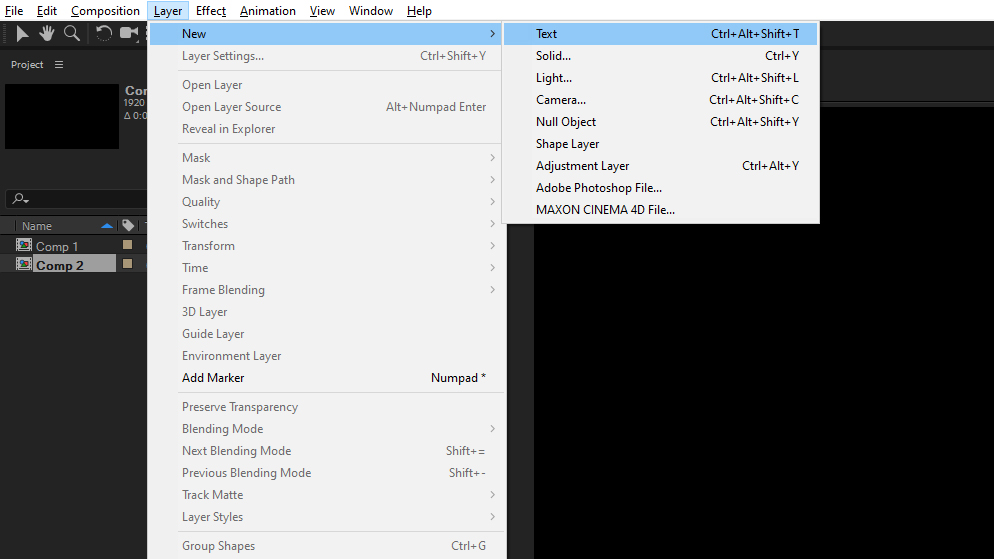
첫 번째 방법, 메뉴에서 [Layer] -> [New] -> [Text]를 선택해줍니다.

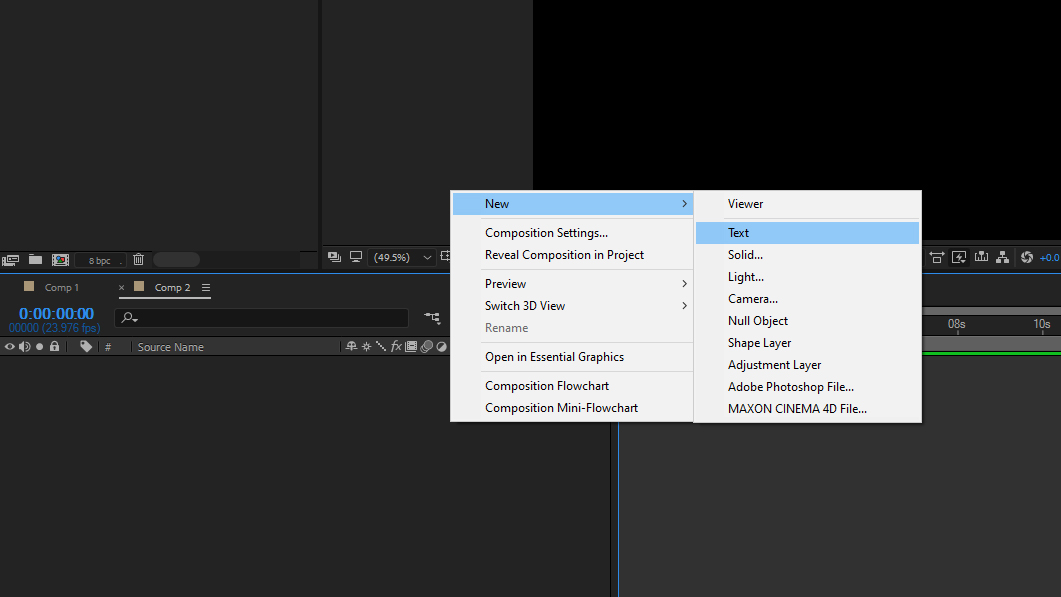
두 번째 방법, 타임라인 패널에서 오른쪽 클릭을 하고 [New] -> [Text]를 선택해줘도 됩니다.

세 번째 방법, 툴 패널에서 [Horizontal Type Tool]을 선택하고 콤포지션 패널에 클릭을 하면 텍스트 레이어가 생성이 됩니다. 단축키는 Ctrl+T입니다. 첫번째와 두 번째 방법은 [Text]를 선택함과 동시에 타임라인 패널에 텍스트 레이어가 생성이 됩니다. 콤포지션 패널에 텍스트가 입력한 활성화 상태가 됩니다.

2. 텍스트를 입력해줍니다.
먼저 "Text Motion Graphic" 이라고 입력해 줍니다. 그리고 엔터를 누르고 두번째 줄에 "Adobe After Effects CC"라고 입력해 줍니다.

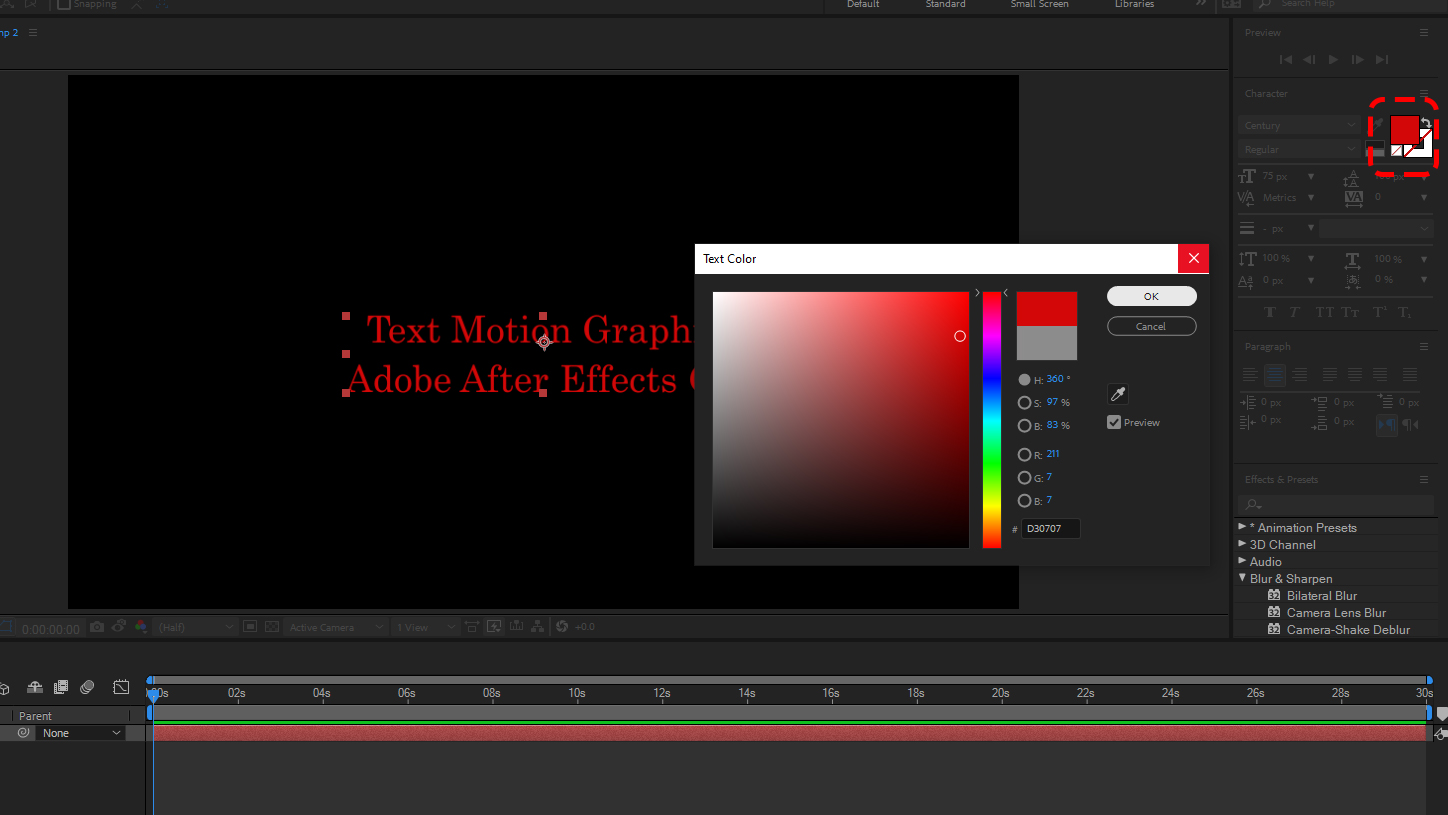
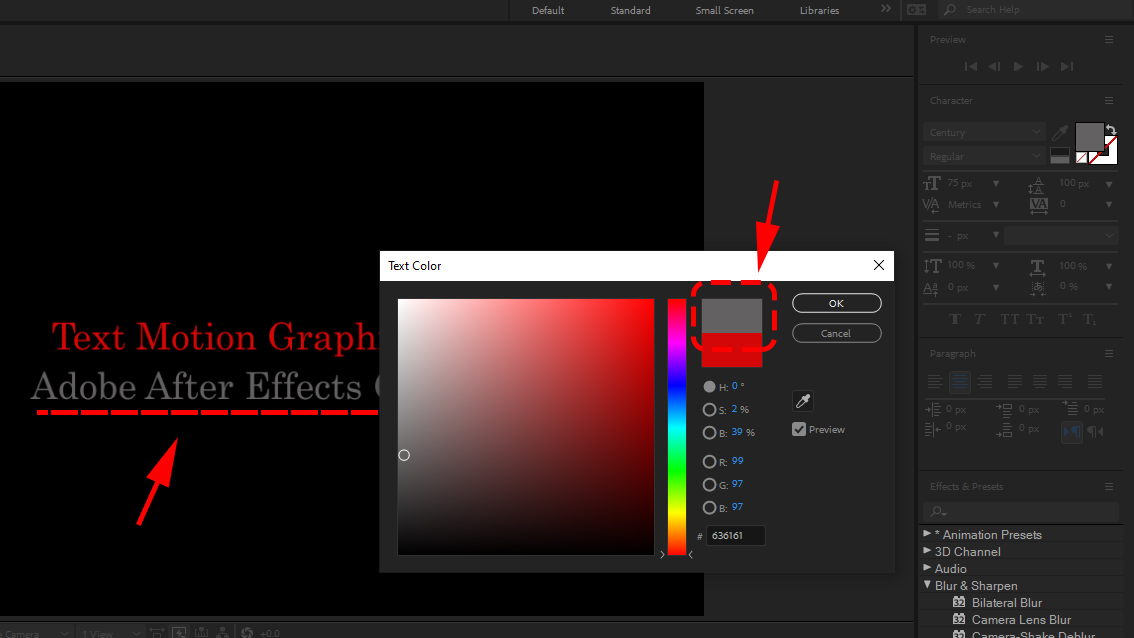
3. Character패널에서 글자색상을 지정해 줍니다.
Character패널에서 Fill Color를 클릭해서 원하는 색상을 선택해 줍니다. 만약 Character패널이 보이지 않는다면 메뉴에서 [Window] -> [Character]를 선택해주면 표시가 됩니다. 윗줄 글자는 빨간색으로 밑줄의 글자는 회색으로 해줍니다.


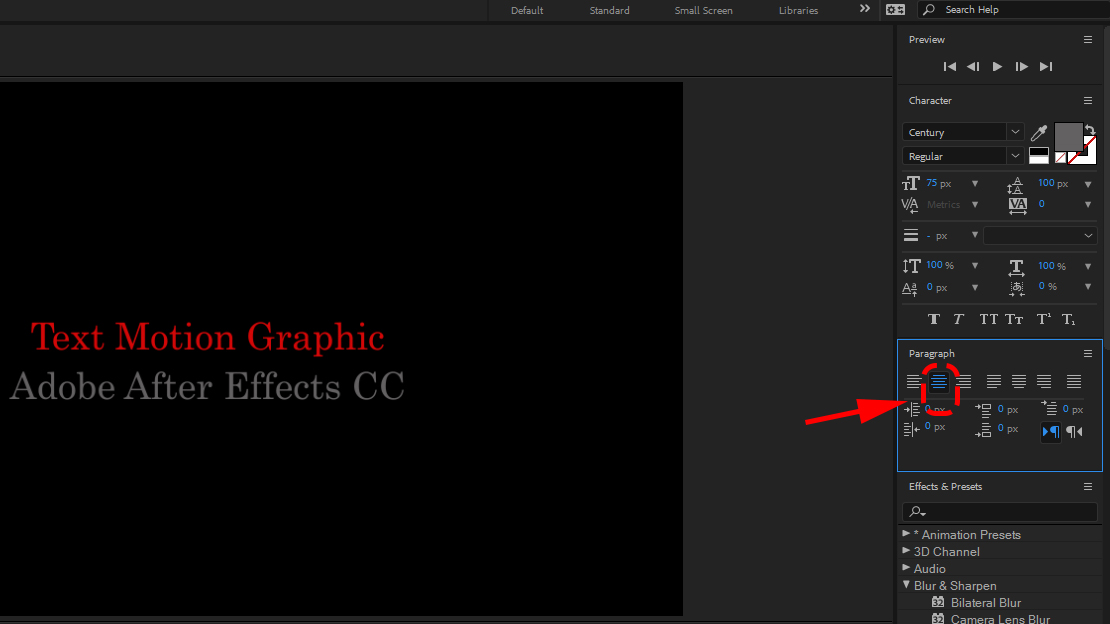
4. 텍스트의 중앙정렬을 합니다.
Paragraph 탭에서 중앙 정렬을 지정해 줍니다.

02. 텍스트 스타일 설정
이제 입력한 글자의 스타일을 지정해 보도록 하겠습니다. 글자체, 사이즈, 글자 간의 간격 등을 보기 좋게 적당히 변경해 보도록 하겠습니다.
02-1. 글자체 및 글자의 사이즈를 지정
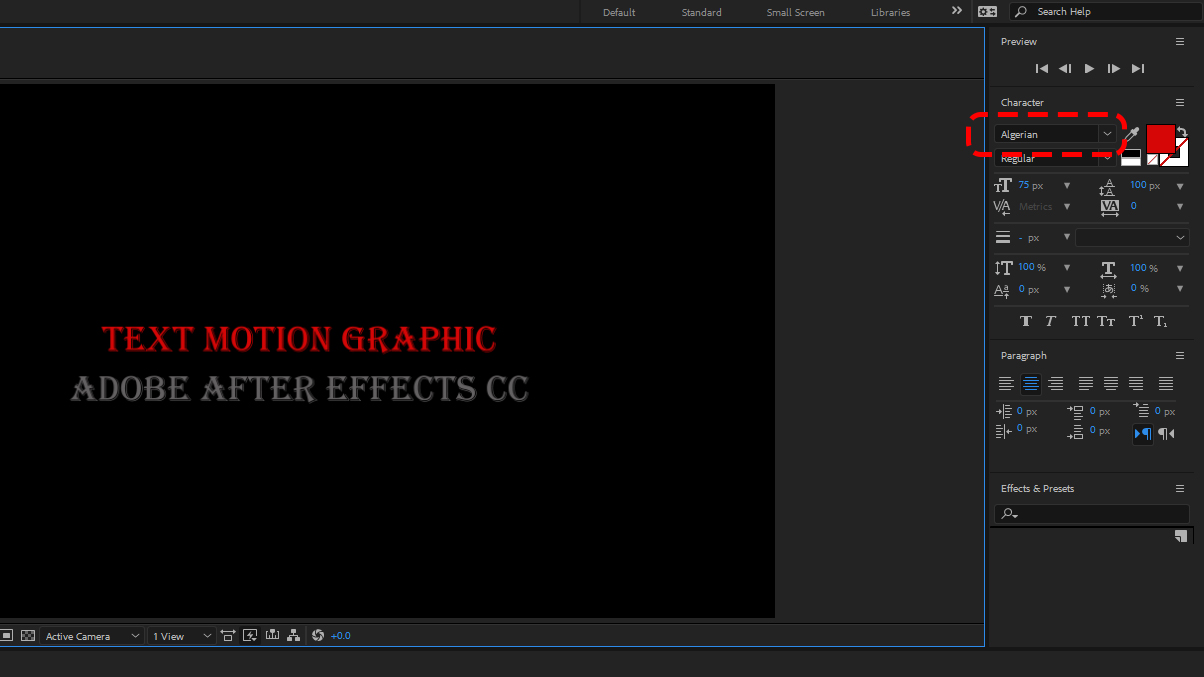
a. 폰트체 지정
텍스트 레이어를 선택한 후, Character 패널에서 원하는 폰트체를 선택해 줍니다.

b. 글자 크기 변경
글자의 크기도 변경을 해줍니다. 각 단어의 첫번째 문자는 강조를 해주기 위해서 조금 더 큰 사이즈로 지정을 해줍니다.

02-2. 글자 자간 및 글자의 폭을 지정
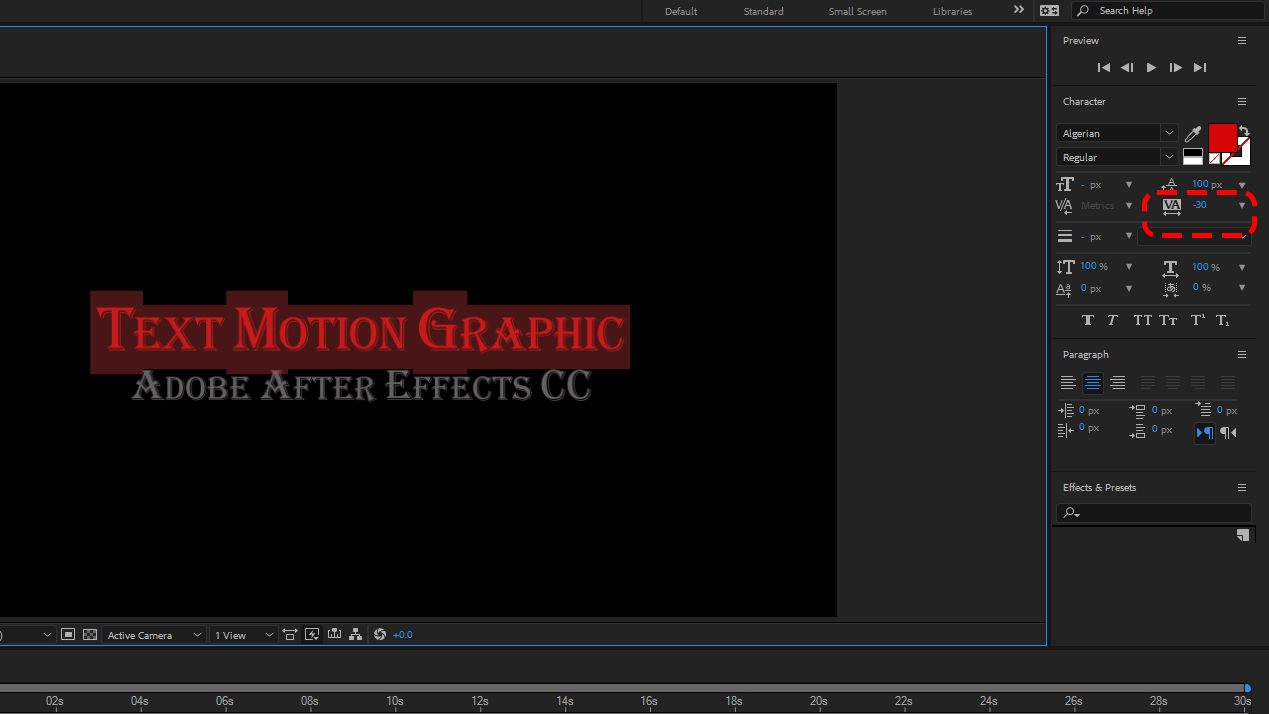
a. 글자 자간 지정
글자간의 간격을 좁게 지정해 줍니다.

b. 글자폭 지정
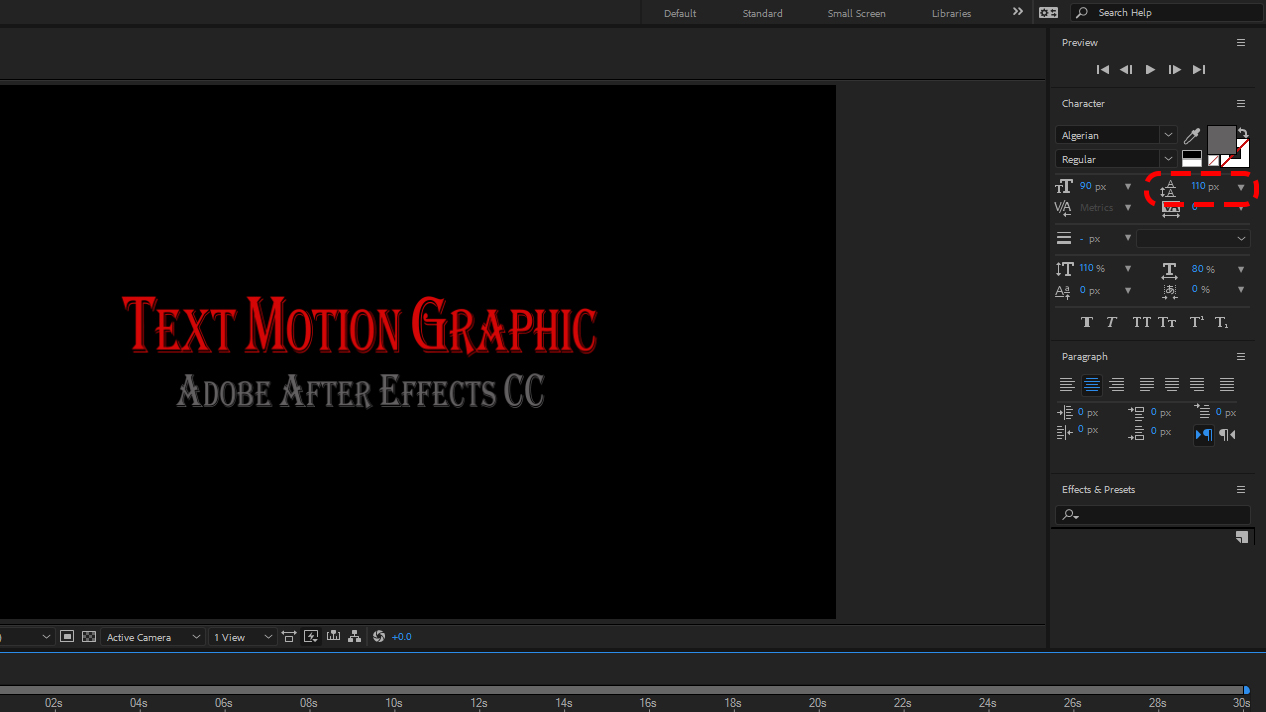
글자 자체의 가로와 세로의 폭도 지정해 줍니다. 위줄은 세로 폭 130%, 가로폭 80%으로, 아래줄은 세로 폭 110%, 가로폭 80%로 지정을 해줍니다.

02-3. 행간 간격 설정
행간 간격을 110px로 지정해 줍니다.

03. 애프터 이펙트 애니메이션 설정
After Effect에 기본적으로 내장되어져 있는 애니메이션 효과를 적용해 보도록 하겠습니다.
03-01. 텍스트레이어 [Position] 지정
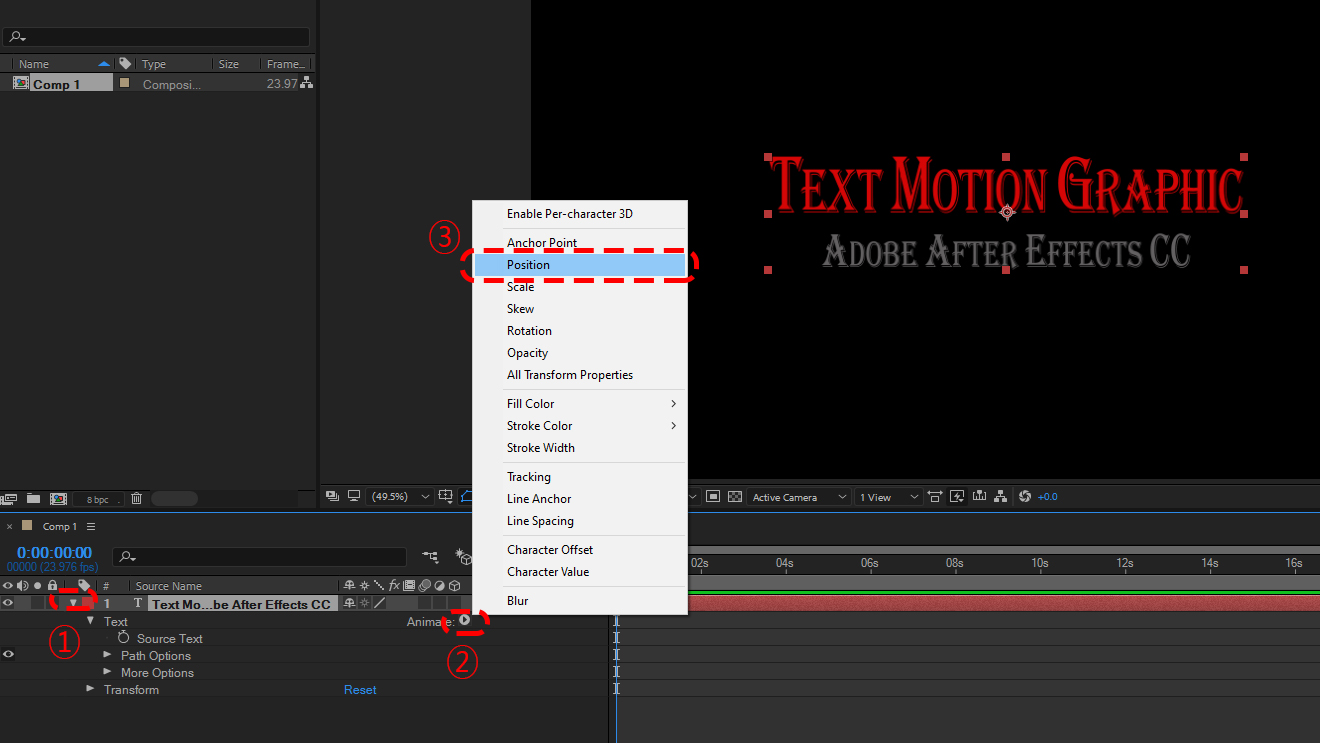
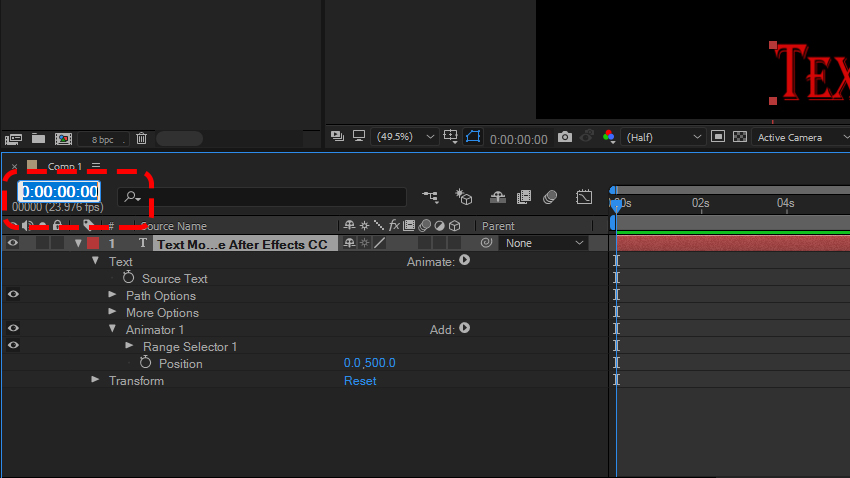
1. 타임라인 패널의 텍스트레이어 좌측의 화살표를 클릭합니다.
2. [Animate] 화살표를 클릭합니다.
3. [Position] 을 선택합니다.

03-02. 애니메이션 시작위치 지정
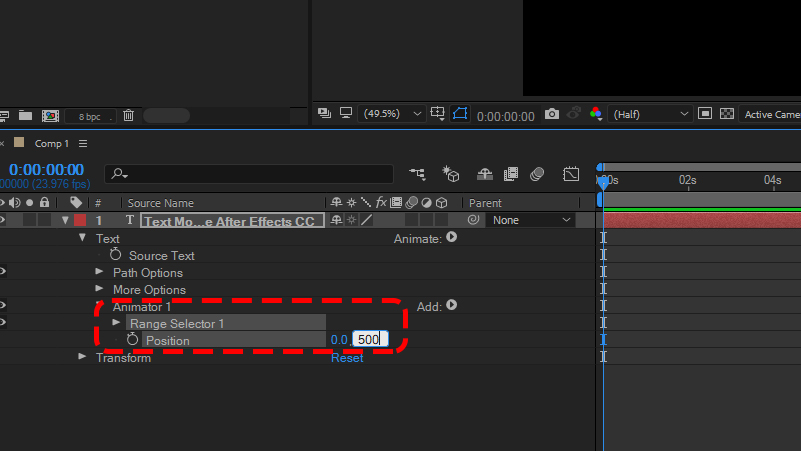
애니메이션을 시작할 처음 위치를 지정해 줍니다.
[Animate] -> [Position] 값을 500으로 입력합니다.


03-03. Indicator 이동 및 키프레임 추가
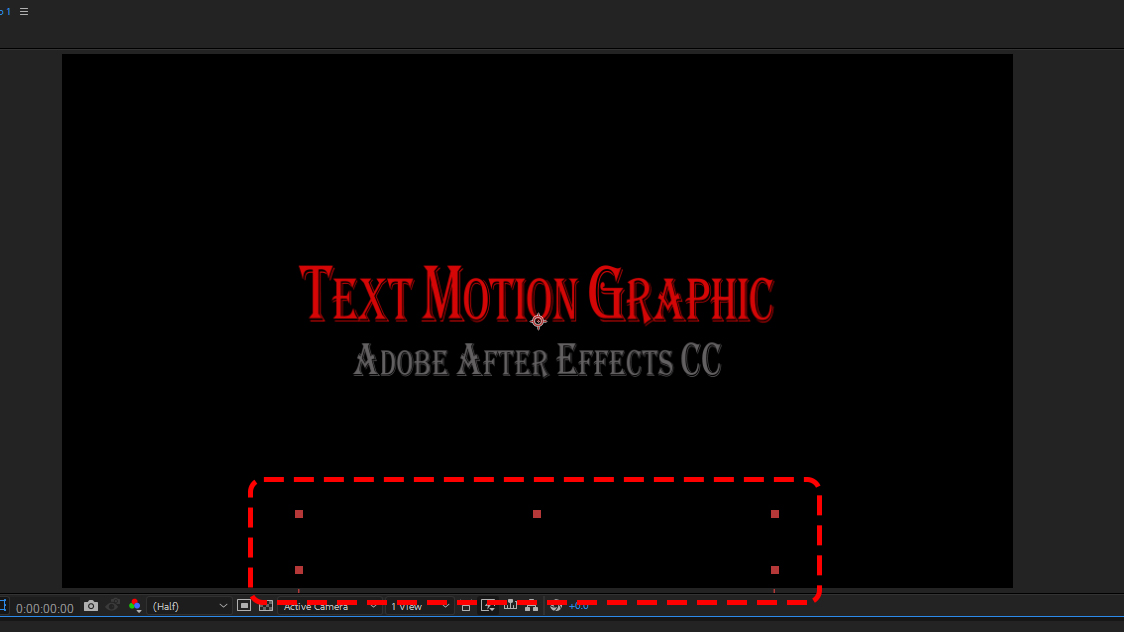
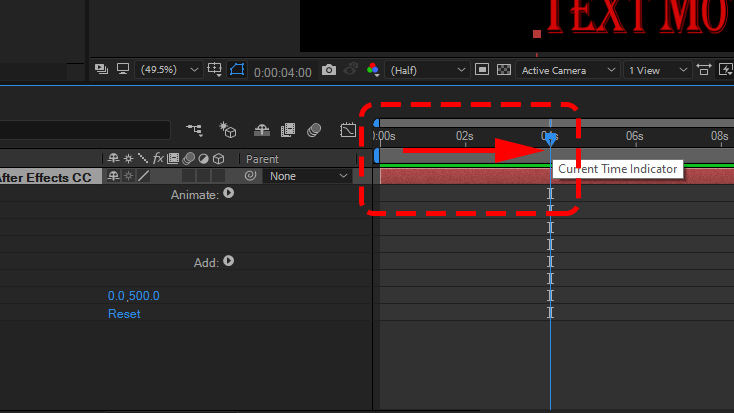
a. Indicator 이동
Indicator를 마우스 드래그를 해서 4초 후로 이동시킵니다.

혹은 직접 "400"이라고 시간을 입력해줘도 됩니다.

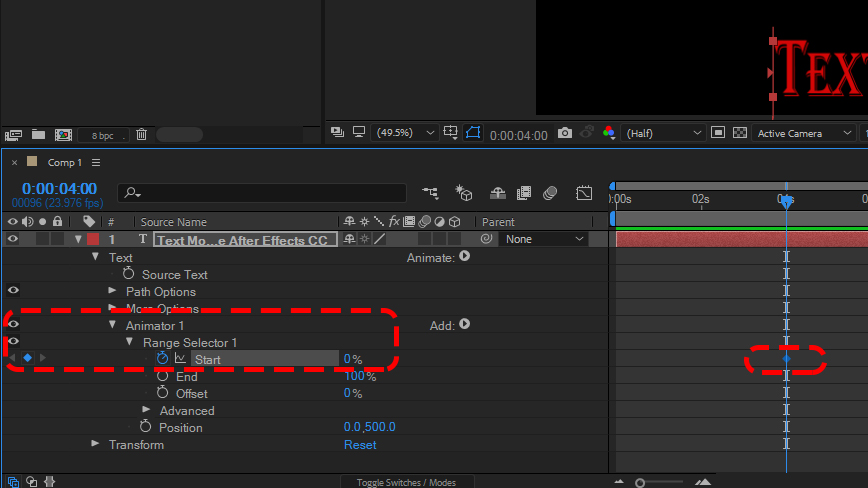
b. 키프레임 추가
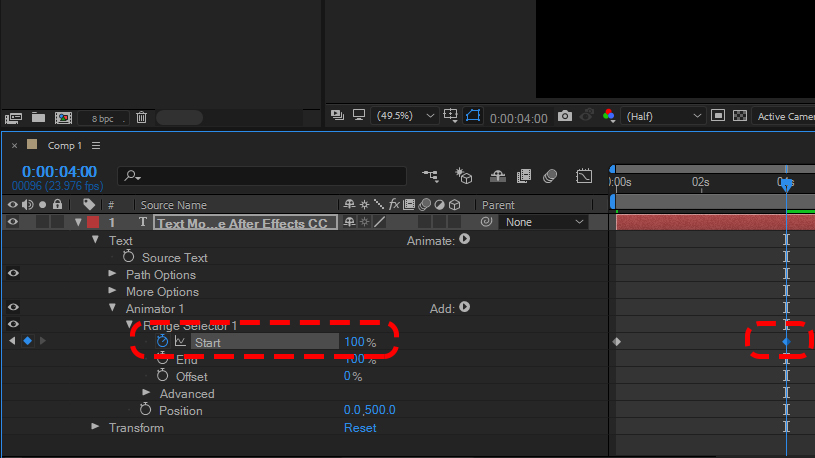
[Animator 1] -> [Range Selector 1] -> [Start]의 스톱워치(시계 모양)를 클릭합니다. 그러면, 인디게이터를 위치시킨 곳에 다이아몬드의 키프레임이 추가가 된 걸 확인할 수가 있습니다.

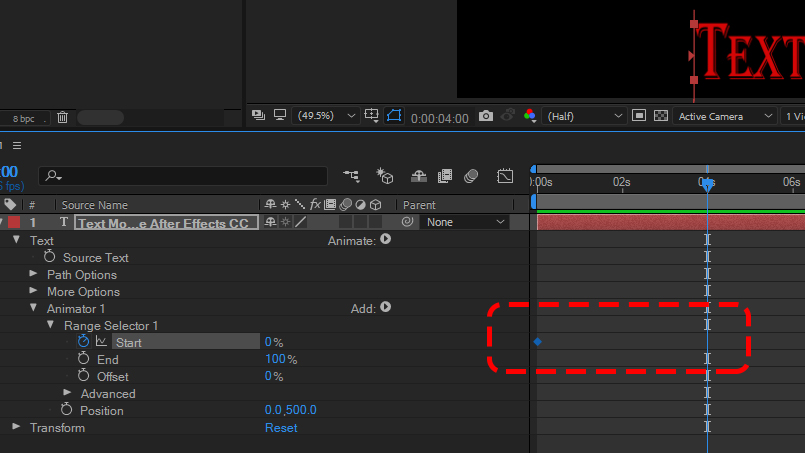
추가된 키프레임을 마우스 드래그로 0초의 위치에 이동시킵니다. 이동을 할 경우 Shift키를 누른 채 드래그를 하면 좀 더 쉽게 원하는 곳에 위치시킬 수가 있습니다.

이제 다시 4초의 부분에 키프레임을 추가해 보도록 하겠습니다.
[Start] 부분의 수치를 100%로 입력하고 엔터키를 눌러줍니다. 키프레임이 추가된 것을 확인할 수가 있습니다.

03-04. 크기 속성 지정
a. 텍스트 크기 지정
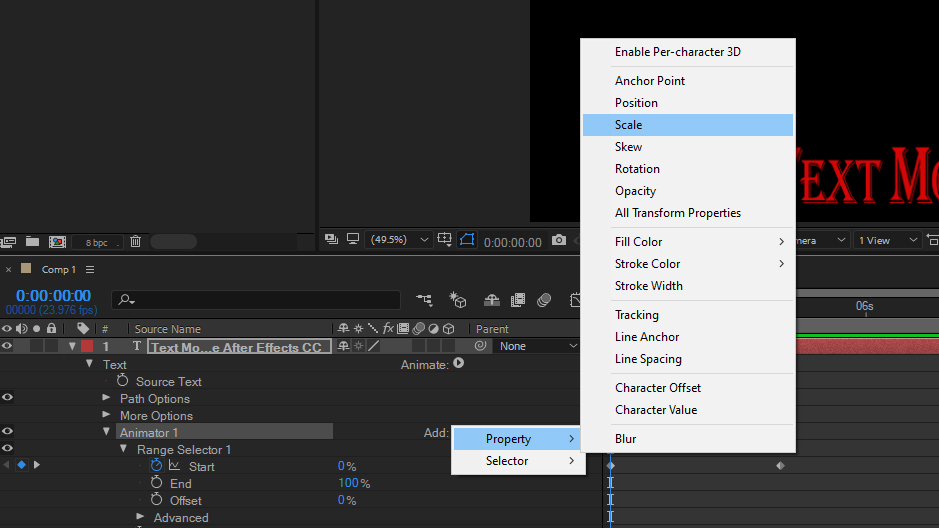
[Animator 1] -> [Add] -> [Property] -> [Scale]을 선택합니다.

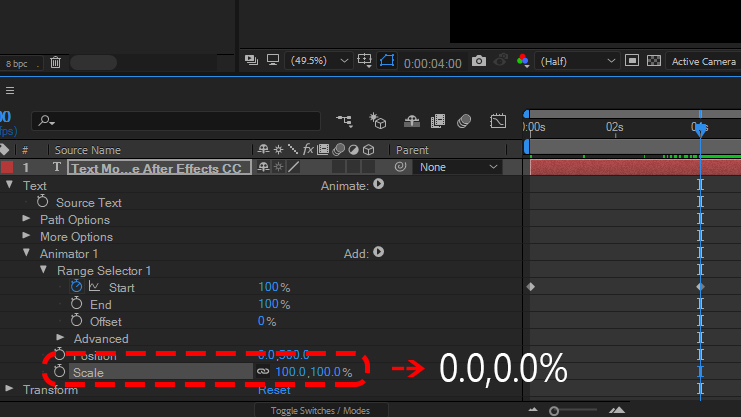
b. scale 속성값 설정
[Scale] 값을 0.0,0.0%로 지정해 줍니다.

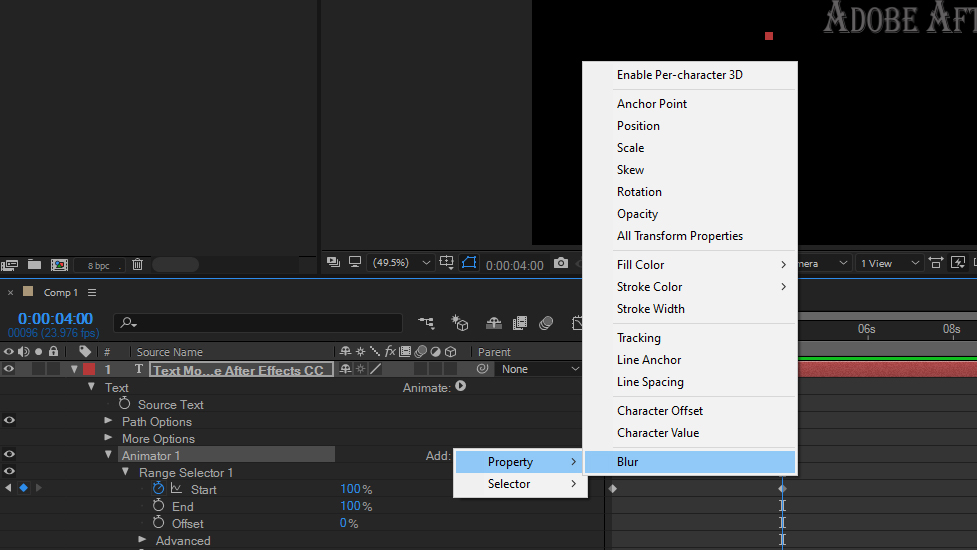
03-05. 블러 효과 적용
[Animator 1]의 오른쪽에 있는 [Add] -> [blur]를 선택합니다.

[Blur]의 값을 입력합니다.
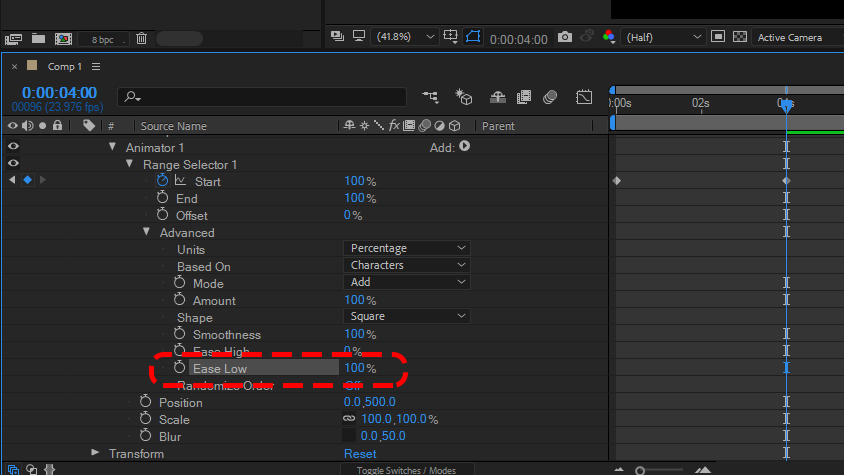
왼쪽의 가로세로비례 아이콘은 클릭을 해서 off로 해주고 값은 0.0,50.0으로 지정해 줍니다.

[Advanced] -> [Easy Low]의 값을 100%로 합니다.

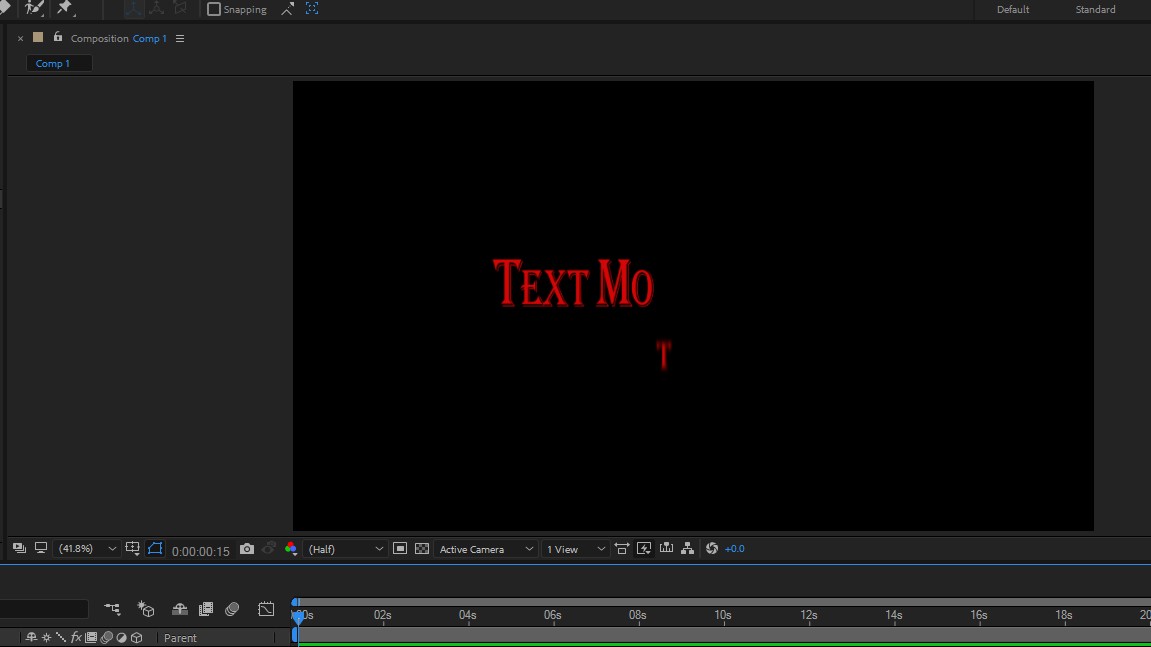
이제 Indicator를 처음으로 위치시켜놓고 애니메이션을 재생시켜봅니다.
스페이스키를 눌러도 되고, Preview패널의 재생 버튼을 클릭해도 됩니다.
위에서 설정한 Position, Scale, Blur의 속성 값을 변경해 가면서 어떻게 애니메이션의 결과가 나오는지도 확인해 보도록 하세요.

마무리
오늘은 애프터 이펙트 (After Effects)를 활용한 텍스트 레이어에 간단한 애니메이션을 주는 방법에 대해 알아봤습니다.
위치에 따른 크기변화를 주면서 부드럽게 연출해 주는 블러 효과까지 설정을 해봤습니다. 간단하지만 여러 곳에 사용할 수 있는 효과라고 생각합니다. 특히, 인트로 영상 등에 사용하면 좋을 것 같습니다.
이상, 내용이 도움이 되셨다면 공감과 구독 부탁드립니다.
스카이웹이었습니다.
댓글