
<canvas></canvas>안녕하세요, 스카이웹입니다.
html을 이용해서 웹상에 도형과 같은 그래픽적인 것을 표현할 때 canvas라는 태그 요소를 사용합니다.
html5의 보급 효과를 극대화시킨, 선구자 역할을 한 요소이기도한데요.
도형을 그린다거나, 원하는 위치에 그래픽적 요소를 자유자재로 배치를 한다거나, 게임을 만든다거나, 그래프도 손쉽게 그려 낼 수가 있습니다.
흰색 도화지에 내가 원하는 대로 그림을 그릴 수가 있게 되는 겁니다.
이제 그럼 흰색 도화지에 어떻게 하면 드로잉이 가능하게 되는지에 대해 알아보러 가도록 하죠~
캔버스(Canvas) 요소에 대해서
html5가 나오기 이전에는 웹상에 그래프를 만든다거나 그래픽을 이용한 게임 등을 만들 경우, 이것을 서버 쪽에서 구현을 해야만 했거나 java나 flash 같은 외부 플러그인들에 의존을 해야만 했습니다. 물론 css를 활용하는 방법도 있었습니다.
하지만 html5가 발표되고 canvas기능이 추가되면서 자바스크립트만으로 이러한 것들이 가능하게 되고 곡선 그리기, 그라데이션을 이용한 색지정, 간단한 애니메이션 효과 등등 표현할 수 있는 범위가 한층 더 넓어지게 되었답니다.
각종 웹브라우저에서는 물론이거니와 (Iu는 버전 9 이상부터) 특히 스마트폰의 게임이나 앱 제작에 좀 더 시각적인 효과를 줄 수가 있게 되어 일반 유저들에게 더 많은 즐거움을 줄 수가 있게 되었습니다.
한마디로 표현하자면,
스크립트를 사용해서 그래프, 도형, 이미지들을 그릴 수 있는 html5의 요소
라고 이해하시면 될 것 같습니다.
기본적인 사용 방법
위에서 말한 대로 이 canvas요소는,
스크립트를 이용한 도형 그리기에 적합화 되어 있기 때문에 기본적으로 원하는 도형 혹은 이미지에 동적인 변화가 불필요할 경우에는 img 혹은 다른 html 요소를 사용할 것을 권장하고 있습니다. 만약 특정 효과나 디자인적인 장식 등이 필요할 경우에는 css를 사용하면 됩니다.
자아, 그러면 어떻게 사용을 하면 될까요? 그 방법에 대해 한번 보도록 하겠습니다.
간단히 순번을 정해 말하자면 아래와 같습니다.
- HTML 페이지 내의 원하는 곳에 <canvas> 태그 위치시키기
- Javascript를 이용해서 캔버스 요소 즉 오브젝트를 생성하기
- 드로잉 할 컨텍스트를 가져와서 생성하기
- 컨텍스트의 속성 및 함수를 이용해서 실질적으로 드로잉 하기
기본 템플릿 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>캔버스 튜토리얼</title>
</head>
<body>
<!-- 1. 캔버스 태그 삽입 -->
<canvas id="p-canvas" width="300" height="300"></canvas>
<script>
// 2. 캔버스요소 가져오기
var ele_canvas = document.getElementById("p-canvas");
// 3. 드로잉용 컨텍스트 생성
var context_canvas = ele_canvas.getContext("2d");
// 4. 생성한 컨텍스트를 이용해서 드로잉하기
context_canvas.fillStyle = "#cc0000"; // 색상
context_canvas.fillRect(0, 0, 300, 300); // 도형
</script>
</body>
</html>
선과 면에 대해서
도형을 드로잉 할 때 우리는 좀 더 디테일하게 표현을 하고 싶어 질 때가 있습니다. 그럴 경우에는 아래와 같은 속성들을 사용해서 표현을 하면 됩니다.
| 속성 | 설명 |
| strokeStyle | 선색 |
| lineWidth | 선의 굵기 |
| lineCap | 선의 끝부분의 모양 형태 |
| lineJoin | 선의 연결 형태 |
| miterLimit | lineJoin의 값이 milter의 경우 연결되는 부분의 길이 |
| fillStyle | 면색 |
그러면,
간단하게 코드 한번 만들어 보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>캔버스 튜토리얼2</title>
</head>
<body>
<!-- 1. 캔버스 태그 삽입 -->
<canvas id="p-canvas" width="300" height="300"></canvas>
<script>
// 2. 캔버스요소 가져오기
var ele_canvas = document.getElementById("p-canvas");
// 3. 드로잉용 컨텍스트 생성
var context_canvas = ele_canvas.getContext("2d");
// 4. 생성한 컨텍스트를 이용해서 드로잉하기
context_canvas.strokeStyle = "red"; // border(선)색
context_canvas.lineWidth = "20";
context_canvas.fillStyle = "#c1c1c1"; // 면색상
//드로잉
context_canvas.rect(20, 20, 200, 200); // 도형
context_canvas.stroke(); // 선
context_canvas.fill(); // 면색
</script>
</body>
</html>
먼저 선과 면색의 값을 지정한 후에 실제로 캔버스에 ( 웹상에 보여질 ) 도형과 선, 그리고 면을 드로잉해 주는 내용입니다. strokeStyle에서 선색을, lineWidth에서 선의 굵기를, fillStyle에서 면색을 지정해 주었습니다.
위에서 보았던 기본 템플릿 코드와 조금 다른 점이 있다면 fillRect함수가 아닌 rect함수를 사용했다는 점입니다. 전자가 함수를 사용하는 시점에 도형을 드로잉 하게 된다고 하면 후자의 경우는 그 시점에서 실제적으로 드로잉 하지는 않는다는 점입니다. stroke함수가 실행되어졌을 때 선이 그려지고 fill함수가 실행되어졌을 때에 면색이 채워지면서 비로소 원하는 형태의 드로잉이 되어지는 것입니다.

좌표에 대해서
그럼, 실행하는 바로 그 시점에 드로잉이 되는 fillRect함수에 대해 조금 알아보고 넘어가도록 하겠습니다.
우리는 위에서 본 템플릿 코드에서 정사각형 형태의 도형을 드로잉 할 때 이 fillRect를 사용하였는데요.
아래와 같은 형태로 사용을 하면 됩니다.
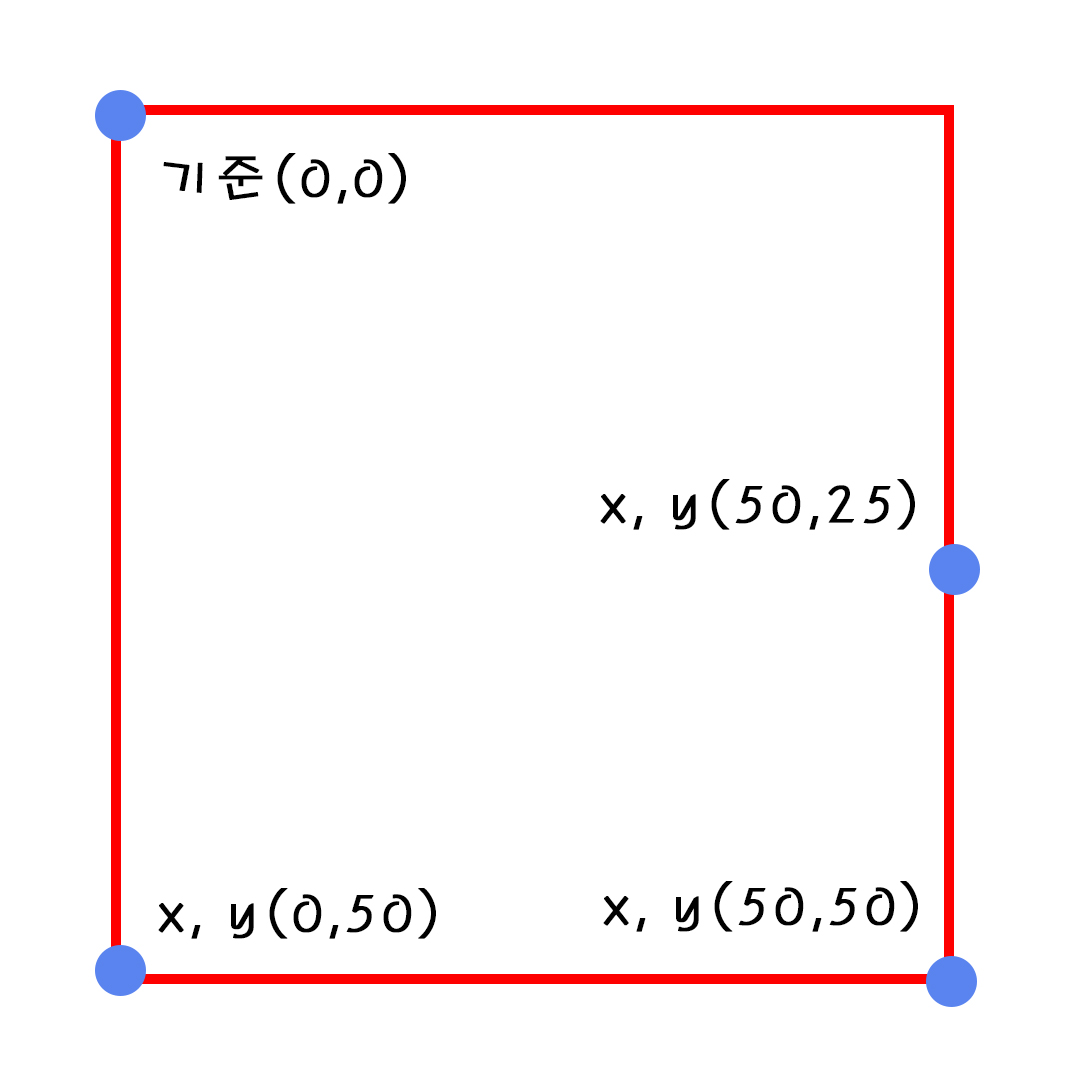
context.fillRect(x, y, w, h)
위의 서식에서 보듯이 파라미터로 올 수 있는 값에는 4가지 있습니다.
첫 번째로 x는 좌표(x, y)의 x의 값을, y는 좌표(x, y)의 y의 값을, w는 도형의 넓이, 그리고 마지막 h에는 도형의 높이를 지정해 주면 됩니다.

이렇게 html5에 추가된 캔버스 태그에 대해서 간단하게 개념만 알아보는 시간을 가져봤는데요,
좀 더 심층 있는 학습을 하시거나 고급 스킬을 연마해서 보다 나은 그래픽 디자인과 게임 등에 시각적 효과를 연출해 보시는 것도 좋을 듯싶습니다. 커리어 향상에도 도움이 되지 않을까 싶네요.
오늘은 여기까지 하도록 하겠습니다.
티스토리 블로그 개설하고 첫 번째 올리는 글이라,
그리고 아직까지 기능적인 부분과 사용함에 익숙해져 있지 않아서 시간이 많이 걸렸네요. 다음 시간에는 오늘 알아본 canvas태그를 가지고 색지정하는 부분을 예제와 함께 좀 더 디테일하게 들어가 보는 시간을 가지도록 하겠습니다.
웹사이트 제작 및 모바일 어플 제작을 준비 혹은 공부하려고 하시는 분들에게 조금이나마 도움되는 내용이었음 하는 바람입니다.
그럼, 행복한 날들 되시고 저는 스카이웹이었습니다.
아참!!!
티스토리도 좋아요+댓글+구독하기 가 있는 거 같은데,
한 번씩 부탁드립니다. ^^;
댓글